Détection de mauvais liens Google

Dans le passé, il était bon et bien vu d'avoir des liens sur la toile. Ces liens permettaient de faire venir des visiteurs sur vos sites, mais aussi de montrer aux moteurs de recherche comme Google que le site est intéressant. Cependant, des personnes ont largement abusé de multiples techniques plus ou moins correctes pour mettre en avant leurs sites Internet. Les outils de recherche ont donc modifié leurs algorithmes au fil du temps pour améliorer la qualité des résultats pour les internautes. Du coup, aujourd'hui, tous les liens (backlinks) sur Internet ne sont pas bons à prendre ! Il faut vous méfier !
D'après les différentes analyses qui ont été menées, vous trouverez ci-dessous des statistiques concernant la dangerosité des liens. Voici les pourcentages de risque de se faire pénaliser par Google en fonction du type de liens.
Risque critique :
- 94% : Liens venant d'annuaires considérés comme Spam ;
- 82% : Liens provenant de pages avec la même IP (même classe C).
Risque important :
- 65% : Trop de liens avec une ancre exacte ;
- 49% : Suroptimisation des ancres de liens avec peu de diversité.
Risque modéré :
- 31% : Liens sur l'ensemble d'un site Internet (sitewide) ;
- 28% : Liens de pages avec trop de liens sortants ;
- 15% : Liens de pages non indéxées dans Google.
Vous l'aurez compris le netlinking n'est pas mort, mais il faut en 2014 bien étudier sa stratégie de liens pour ne pas se faire pénaliser. Google et les autres moteurs de recherche veulent que les liens soient naturels et non artificiels. Vous allez donc devoir mettre en place un profil de liens diversifiés pour votre référencement.
Pour plus de conseils et d'informations, n'hésitez pas à contacter l'agence ActiNetwork. Notre équipe pourra répondre à vos interrogations.
Rédigé par :
Stephane
Publié le :
06 Oct 2014
Facebook - Améliorer le partage de sa page
Les réseaux sociaux ont connu en quelques années un essor phénoménal. Leurs utilisateurs se comptent par millions, et ont dans quelques cas dépassé le milliard. C'est tout naturellement que de nombreuses entreprises y ont vu un nouveau moyen d'accroître leur clientèle ou simplement de la tenir informée. Toutes les grandes entreprises ont maintenant des pages à leur nom, et les plus petites commencent elles aussi à se plier à cette tendance.

Nombre d'inscrits par réseau social en mars 2014
Mais pour qu'une telle page ait une réelle efficacité, encore faut-il savoir la gérer, et surtout comment la faire se propager ? Nous allons aujourd'hui parler du partage des pages sur le plus célèbre de ces réseaux : Facebook. Le site ShortStack a réalisé une infographie à ce sujet. Même si cette création date de mars 2013, les différents conseils qu'elle présente sont toujours d'actualité. Voici les quatorze points présents dans ce document :
1. Soyez constant
Pour rester visible des personnes qui aiment votre page et qu'elles se souviennent de vous, vous devez régulièrement poster du contenu. 5 mises à jour de votre page en une semaine semble être un bon rythme.
2. Ayez le bon timing
L'heure à laquelle vous postez vos nouveautés dépend de votre activité. Un cinéma pourra par exemple communiquer durant la soirée, ce qui n'est pas le cas d'une banque, cela n'aurait aucun intérêt.
3. Utilisez des images qui attirent l'œil
Si vous voulez attirer l'attention, ne postez pas toujours des textes purs. Ajoutez des photos ou des vidéos pour varier les différents supports et ainsi vous faire remarquer.
4. Soyez concis
Les gens ont plus tendance à lire les textes courts, ainsi un message d'environ trois lignes (entre 100 et 150 caractères) est beaucoup plus aimé qu'un texte plus long. L'augmentation de l'intérêt est énorme, puisqu'elle est de l'ordre de 60%.
5. Soyez pertinent
Les messages que vous postez doivent montrer aux personnes qui vous lisent que vous savez à qui vous vous adressez précisément.
6. Utilisez votre vraie voix
Les personnes qui suivent votre page le font car elles aiment ce que vous faites, ce que vous publiez sur Facebook doit donc tout naturellement être en accord avec l'image habituelle de votre marque.
7. Amenez votre public à participer
Vos fans seront plus à même de participer à vos actions si vous leur demandez clairement de partager, d'aimer ou de commenter une de vos publications.
8. Soyez créatif avec les applications
Votre public se sentira plus impliqué si vous lui proposez des concours, des formulaires, des sondages, ou encore des applications ou des promotions.
9. Ayez le sens de l'urgence
N'hésitez pas à publier des offres, des conseils ou des astuces en temps réel, et dissipez les mythes ou les rumeurs le plus souvent possible.
10. Offrez de la valeur
Avant de publier quoi que ce soit, posez-vous toujours cette question : mon contenu va-t-il apporter quelque chose aux personnes qui aiment ma page ? Si la réponse est non, revoyez votre publication avant de la valider.
11. Soyez divertissant
Adaptez vos publications à votre public ! Si vous vous rendez compte que les gens réagissent plus à des vidéos ou à certaines images, prenez le en compte pour vos futurs messages.
12. Soyez pédagogue
Les lecteurs aiment, en général, partager des conseils et des astuces avec leurs amis. Rédiger ce type de contenu vous permettra d'augmenter le partage d'une de vos publications.
13. Faites des listes
Un des moyens de partager des informations est de créer des listes sous forme d'infographies ou de fichiers PDF. Ce format permet en effet une lecture claire et simple d'un contenu.
14. Soyez actuel
Adaptez vos messages à la saison ou aux événements importants de la période à laquelle vous êtes (fêtes, vacances, ...) pour toucher un maximum de personnes.
En appliquant tous ces petits conseils, vous devriez voir le nombre de partages de votre page ou de vos articles augmenter !
Rédigé par :
Manon
Publié le :
31 Jul 2014
Jeux HTML5 VS Applications natives - Quelle est la différence ?
Vous ne le savez peut-être pas, mais ZeBest-3000 a récemment lancé sa version mobile. C'est pour nous une bonne occasion de faire le point sur la différence entre les applications natives (que vous pouvez télécharger sur votre smartphone) et ce que l'on appelle les jeux HTML5. Ceux deux technologies sont relativement récentes et encore à leurs débuts, il est donc parfois difficile de savoir laquelle choisir. Nous allons aujourd'hui comparer ces deux systèmes dans le cas des jeux mobiles.

Parlons tout d'abord de la première catégorie, que la plupart d'entre vous connaissent. Pour faire simple, une application native, c'est une petit logiciel créé spécialement pour le support que vous utilisez, que ce soit un mobile ou une tablette. Pour pouvoir jouer à un jeu, vous devez au préalable télécharger l'application grâce à votre connexion Internet, qui est aussi parfois nécessaire pour l'utiliser. L'inconvénient majeur est qu'une application nécessite de la place sur la mémoire de votre téléphone, même si vous ne l'utilisez pas régulièrement. De plus, certaines applications sont payantes, ce qui réduit le choix lorsque l'on veut se restreindre à des jeux gratuits.

L'application du jeu Angry Birds doit d'abord être téléchargée pour pouvoir jouer
Passons maintenant à la seconde catégorie. Moins connus, ils vous permettent eux aussi de jouer depuis n'importe quel support, puisque codés dans le langage HTML5. Cela veut dire qu'ils ne nécessitent qu'un navigateur pour fonctionner, ils sont donc adaptés à tous les supports. Un des autres avantages de ce système est que vous n'avez pas besoin de garder votre connexion Internet activée : une fois le jeu ouvert et chargé, le tour est joué ! De plus, ces jeux sont complètement gratuits et ne nécessitent pas de place mémoire dans votre téléphone. Et pour ceux qui n'apprécieraient pas le fait de devoir taper l'adresse de leur jeu préféré, je vous invite à aller voir notre article concernant la création de raccourci sur les smartphones !

La version HTML5 d'Angry Birds ne nécessite aucune installation
Voilà qui devrait vous éclairer un peu plus sur la différence entre ces deux modes de fonctionnement. Il est évident que la comparaison doit se faire au cas par cas, selon l'utilisation que l'on veut en faire. Pour plus d'informations, je vous invite à aller voir l'infographie réalisée par le site Kony.
Rédigé par :
Manon
Publié le :
23 Jul 2014
Grid Calculator – Générer des grilles pour vos maquettes

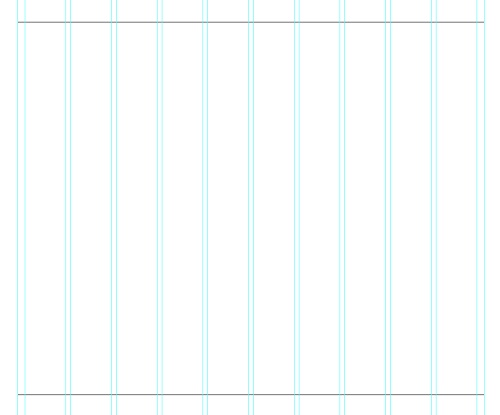
Lors de la conception d'une maquette de site Internet, l'utilisation d'une grille de mise en page permet d'obtenir un résultat plus structuré et plus harmonieux. Si le contenu est placé en fonction de cette grille, la page est plus lisible et plus agréable à parcourir. Je vais aujourd'hui vous présenter un site permettant de générer des grilles de mise en page, Grid Calculator.
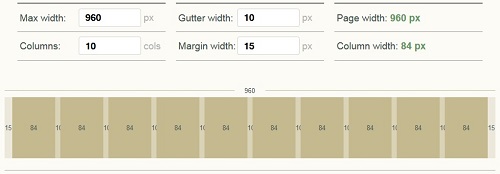
L'utilisation de Grid Calculator est très simple. Quatre paramètres sont à renseigner : la largeur de votre page, le nombre de colonnes, la largeur des marges externes et enfin la largeur des gouttières (à savoir les marges internes). Toutes ces mesures sont à donner en pixels et lorsque vous les modifiez, vous obtenez un aperçu en direct de ce à quoi ressemblera votre grille.

Grid Calculator permet d'obtenir un aperçu immédiat
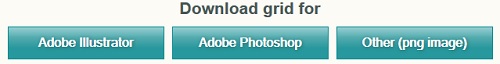
Vous avez maintenant une idée de l'aspect qu'aura votre grille. C'est ici qu'entre en jeu le plus gros avantage de Grid Calculator : vous pouvez télécharger la grille que vous venez de créer ! Au bas de la page, choisissez si vous voulez télécharger un format Illustrator, un format Photoshop ou un format PNG.

Vous pouvez télécharger votre grille dans différents formats
Voici un petit exemple : après avoir entré les mesures voulues (j'ai ici gardé les mêmes que sur l'image présente plus haut), j'ai téléchargé le fichier Illustrator de la grille. A l'ouverture de ce fichier, on peut voir que la grille est déjà présente sur le document. Cela permet donc d'éviter le travail fastidieux qu'est le placement des repères.

La grille téléchargée ouverte sous Illustrator
Ce petit outil très simple permet donc de créer rapidement une grille de mise en page pour harmoniser l'ensemble de votre site.
Rédigé par :
Manon
Publié le :
17 Jul 2014
Smartphone - Créer un raccourci vers un site [Chrome]

Retrouver une adresse de site sur son smartphone est souvent compliqué. Une des solutions consiste à chercher l'adresse dans l'historique de navigation. Malheureusement, il est souvent relativement long, et le parcourir dans son intégralité n'est pas très pratique.
Aujourd'hui, je vais vous proposer une technique relativement simple qui vous permettra de gagner beaucoup de temps. Cette astuce fonctionne sur les mobiles de type Android utilisant le navigateur Google Chrome. Nous allons créer une petite icône qui s'installera sur votre page d'accueil, comme une application. En cliquant dessus, vous ouvrirez tout de suite le site enregistré.
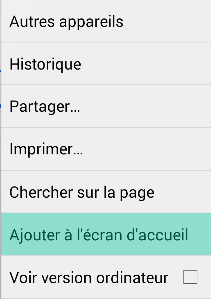
La technique est très simple. Commencez par vous rendre sur votre navigateur et entrez-y l'adresse de votre site. Une fois sur la page voulue, cliquez sur les options de la page (là où vous pouvez trouver l'historique, les favoris, l'impression, etc...). Dans ces options, vous devriez trouver Ajouter à l'écran d'accueil.

Cliquez ici pour ajouter le lien à l'écran d'accueil
Une petite fenêtre s'ouvre pour vous demander le nom que vous voulez donner à votre raccourci. Après l'avoir modifié et cliqué sur Ajouter, votre navigateur se ferme et le raccourci se crée sur l'écran d'accueil de votre smartphone. Attention, il ne s'agit pas d'une application, vous ne pourrez donc pas retrouver cette icône dans le menu.
![]()
L'icône est placée directement sur l'écran d'accueil
Au clic, votre navigateur ouvre directement la page enregistrée. Cette petite astuce est un moyen simple d'accéder rapidement aux pages que vous consultez fréquemment, sans avoir besoin de retaper l'adresse !
Rédigé par :
Manon
Publié le :
15 Jul 2014
Responsive Design – Comment le tester rapidement

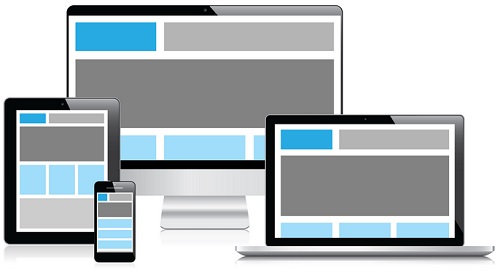
Le responsive design : adapter un site à plusieurs supports
Commençons par le commencement : qu'est-ce que le responsive ? Le "Responsive Web Design" ("Site web adaptatif" en français) est le fait d'adapter un site internet à différentes tailles d'écrans. Cette notion a vu le jour avec le développement des smartphones et des tablettes, qui ont rapidement soulevé le problème des nombreux formats existants.
Autre problème : il n'est pas toujours facile d'avoir un smartphone ou une tablette à portée de main pour réaliser des tests de site responsive. Heureusement pour nous, de nombreuses solutions existent actuellement sur le web et j'ai donc choisi de vous en présenter quelques unes.
Pour les utilisateurs de Google Chrome
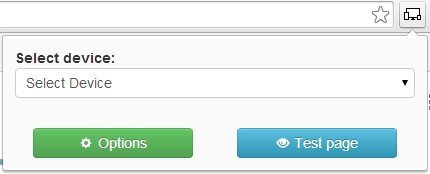
Le Chrome Web Store propose plusieurs modules de test. Prenons par exemple le Responsive Web Design Tester. Après son installation, une petite icône apparaît en haut à droite de votre navigateur. Au clic, une fenêtre s'ouvre et vous propose une liste déroulante (vous pouvez aussi y accéder en faisant un clic droit sur votre page). Vous pouvez y trouver de nombreux formats prédéfinis et même en rajouter grâce au bouton Options. Après avoir choisi votre support, une nouvelle fenêtre s'ouvre avec l'aperçu de votre site.

Choix de support avec Responsive Web Design Tester
Pour les utilisateurs de Mozilla Firefox
Mozilla Firefox propose un très bon module dans ses options de développement. Il vous suffit de vous rendre dans Menu > Développement > Vue adaptative. Vous n'avez plus qu'à choisir les dimensions voulues dans la liste déroulante, ou à adapter les dimensions grâce aux flèches au tour de la zone d'affichage. Ce module vous permet aussi de simuler les événements tactiles, ce qui est très pratique lorsque l'on veut adapter son site aux smartphones ou aux tablettes.
Pour les utilisateurs d'Internet Explorer
Internet Explorer propose uniquement un émulateur intégré (à partie de la version IE11) : aucune extension n'est disponible pour ce navigateur. Pour y accéder, faites F12 > Emulation.
![]()
Icône représentant le mode Emulation
La console affichée vous propose plusieurs réglages. Les plus intéressants, dans notre cas, sont ceux de la catégorie Affichage : choisissez-y l'orientation de l'écran ainsi que sa résolution. Votre site s'affichera directement avec les options sélectionnées, mais je vous conseille d'actualiser la page : le premier rendu affiché est rarement le bon.
Pour les utilisateurs d'Opera
Les utilisateurs d'Opera pourront télécharger la même extension que celle décrite pour Google Chrome (à savoir Responsive Web Design Tester), qui est aussi disponible sur ce navigateur.
La solution universelle
La solution universelle consiste à utiliser des sites qui fonctionneront avec n'importe quel navigateur. On pourrait par exemple citer Responsinator. Entrez l'adresse du site à tester dans la barre de recherche (en haut à gauche de l'écran), et il apparaîtra sur 6 supports différents. Ces supports sont à chaque fois proposés en orientation portrait et en orientation paysage afin d'avoir plusieurs aperçus.
A savoir
Google Chrome propose également un émulateur intégré directement au navigateur. Vous pouvez y accéder en faisant F12 > Echap > Emulation. Veillez à actualiser la page après avoir choisi le support et cliqué sur Emulate.

Le site Responsinator simule l'apparence du support
Cette liste n'est bien évidemment pas exhaustive, il existe beaucoup de modules et de sites permettant le même rendu, à vous de trouver la solution qui vous conviendra le mieux !
Rédigé par :
Manon
Publié le :
08 Jul 2014
Moqups - La création rapide de gabarits

La création du design d'un site est une étape importante à réaliser avant l'intégration. Bien avant la création des maquettes qui donneront l'aspect final du site, vient la création des gabarits. Un gabarit montre les grands blocs qui constituent le site : on doit y trouver les informations principales et comprendre comment s'effectuera la navigation.
Moqups est un logiciel en ligne, permettant de créer des gabarits de manière simple, rapide et gratuite. Sa prise en main ne demande aucune compétence particulière, et tout est fait pour simplifier le travail au maximum.
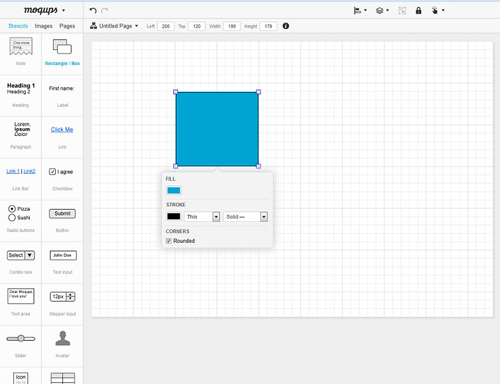
Pour intégrer un élément, il vous suffit d'effectuer un double clic sur celui-ci dans la colonne de gauche. Vous pourrez ensuite le déplacer en le glissant à l'endroit où vous souhaitez le positionner. Les options de personnalisation s'affichent au clic sur l'élément à modifier.

Interface de Moqups
Vous pouvez aussi créer des gabarits spécifiques au format tablette ou au format mobile : deux icônes de ce type permettent d'avoir des formats prédéfinis. Il ne reste plus qu'à créer son gabarit dans l'espace de l'écran prédéfini.

Moqups supporte aussi le mobile
Grâce à cette interface simple, vous pourrez arriver en très peu de temps à un gabarit complet, qui permettra par la suite la création des maquettes de votre site.
Rédigé par :
Manon
Publié le :
03 Jul 2014
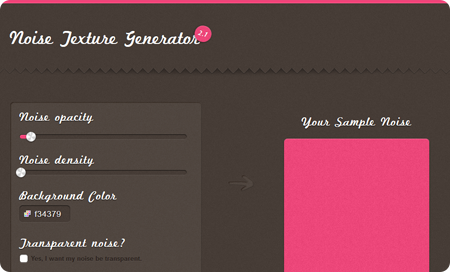
Noise Texture Generator - Faire du bruit

Inutile de vous boucher les oreilles, car le bruit dont on parle concerne uniquement les images ! Aujourd'hui, je vous présente un nouvel onglet baptisé Noise Texture Generator. Si d'habitude on fait tout pour se débarrasser du bruit sur les photos, ici, on va chercher à en créer.
Dans quel but ? Tout simplement pour obtenir un fond avec un effet de texture. Cela rend vraiment très bien en arrière-plan de site. On crée une image qui va en fait être un motif qui se répète. Il suffit ensuite de la mettre en arrière plan avec une répétition en largeur et en hauteur.
Le fonctionnement du site est vraiment très simple. Vous pouvez régler l'opacité du bruit que vous appliquez sur l'image (Noise opacity), sa densité (Noise density), la couleur du fond (Background color) de votre image, et enfin, la taille. Il y a même la possibilité de créer du bruit transparent.
Une fois que vous avez réglé tous les paramètres selon vos désirs, vous n'avez plus qu'à exporter l'image créée en cliquant sur le bouton Download Now.
Rédigé par :
Helene
Publié le :
02 Jul 2014
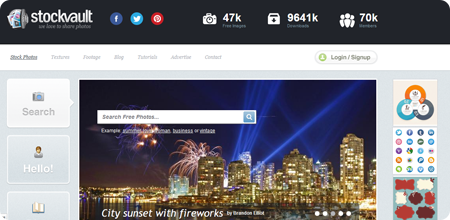
Stockvault - Images libres

Page principale du site
Dans le monde du graphisme, on a souvent besoin de visuels ou de photographies d'objets bien précis. Il est toujours possible de prendre des abonnements à des services comme Fotolia ou encore Shutterstock. Cependant, il existe tout de même de nombreux sites qui proposent des images gratuites et libres de droits.
Je vous avais déjà présenté Pixabay il y a quelques temps. Voici Stockvault, un autre site d'une grande qualité. Contrairement à Pixabay, le site est en anglais. Vous allez donc devoir effectuer vos recherches dans la langue de Shakespeare.
Il y a de nombreuses images proposées. Vous n'avez pas le choix du format, mais on vous propose toujours une qualité supérieure.

Exemple d'image trouvée sur le site et redimensionnée
Il y a quelques images Shutterstock dans les lignes de résultats, mais elles sont bien délimitées et vous n'aurez donc aucun mal à les différencier du reste. De plus, vous trouverez également des images autres que des photographies (par exemple, des éléments abstraits).
En résumé, Stockvault est un très bon site d'images libres de droits que je vous conseille vivement d'utiliser en parallèle ou en plus de Pixabay.
Rédigé par :
Helene
Publié le :
30 Jui 2014
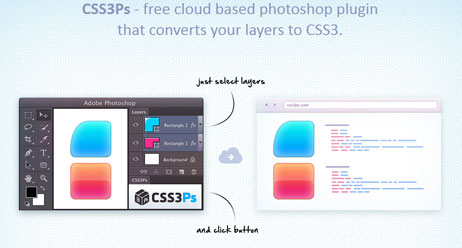
CSS3PS – De Photoshop au Code CSS

Le CSS3PS est une boîte à outils fort utile
Du graphisme au développement, il n'y a parfois qu'un pas, et ce notamment lorsqu'il est question de CSS, puisque le CSS va être utilisé pour retranscrire le plus fidèlement possible la maquette proposée par le graphiste.
Cependant, il arrive que les développeurs soient perdus face à l'originalité des techniques utilisées et qu'ils mettent beaucoup de temps à trouver le code CSS correspondant réellement à un élément (un bouton, par exemple). C'est là qu'intervient le fameux Plugin Photoshop baptisé CSS3PS.
Concrètement, le fonctionnement de ce plugin est simple. On se positionne sur le calque de son choix (celui qui bien sûr contient l'élément graphique dont on voudrait le code CSS) et on fait appel au plugin. Ce dernier ouvre une page Internet avec le résultat.

Fonctionnement du plugin
Autrement dit, en quelques clics, on obtient un code CSS prêt à être utilisé. Il y a tout de même quelques restrictions, par exemple si l'élément est trop original et ne peut pas être reproduit uniquement avec du CSS.

Exemple de code de résultat
Trêve d'explications, je vous laisse télécharger le plugin, l'installer et l'essayer ! Vous avez ici la page de téléchargement de CSS3PS.
Connaissiez-vous déjà ce plugin ? L'utilisiez-vous ?
Rédigé par :
Helene
Publié le :
18 Jui 2014
