Responsive Design – Comment le tester rapidement

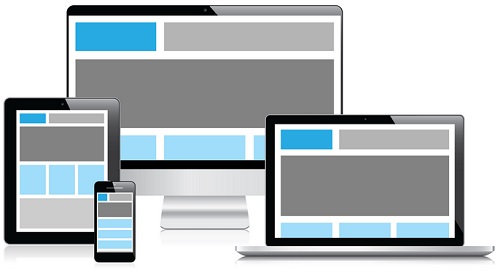
Le responsive design : adapter un site à plusieurs supports
Commençons par le commencement : qu'est-ce que le responsive ? Le "Responsive Web Design" ("Site web adaptatif" en français) est le fait d'adapter un site internet à différentes tailles d'écrans. Cette notion a vu le jour avec le développement des smartphones et des tablettes, qui ont rapidement soulevé le problème des nombreux formats existants.
Autre problème : il n'est pas toujours facile d'avoir un smartphone ou une tablette à portée de main pour réaliser des tests de site responsive. Heureusement pour nous, de nombreuses solutions existent actuellement sur le web et j'ai donc choisi de vous en présenter quelques unes.
Pour les utilisateurs de Google Chrome
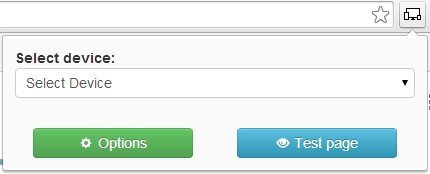
Le Chrome Web Store propose plusieurs modules de test. Prenons par exemple le Responsive Web Design Tester. Après son installation, une petite icône apparaît en haut à droite de votre navigateur. Au clic, une fenêtre s'ouvre et vous propose une liste déroulante (vous pouvez aussi y accéder en faisant un clic droit sur votre page). Vous pouvez y trouver de nombreux formats prédéfinis et même en rajouter grâce au bouton Options. Après avoir choisi votre support, une nouvelle fenêtre s'ouvre avec l'aperçu de votre site.

Choix de support avec Responsive Web Design Tester
Pour les utilisateurs de Mozilla Firefox
Mozilla Firefox propose un très bon module dans ses options de développement. Il vous suffit de vous rendre dans Menu > Développement > Vue adaptative. Vous n'avez plus qu'à choisir les dimensions voulues dans la liste déroulante, ou à adapter les dimensions grâce aux flèches au tour de la zone d'affichage. Ce module vous permet aussi de simuler les événements tactiles, ce qui est très pratique lorsque l'on veut adapter son site aux smartphones ou aux tablettes.
Pour les utilisateurs d'Internet Explorer
Internet Explorer propose uniquement un émulateur intégré (à partie de la version IE11) : aucune extension n'est disponible pour ce navigateur. Pour y accéder, faites F12 > Emulation.
![]()
Icône représentant le mode Emulation
La console affichée vous propose plusieurs réglages. Les plus intéressants, dans notre cas, sont ceux de la catégorie Affichage : choisissez-y l'orientation de l'écran ainsi que sa résolution. Votre site s'affichera directement avec les options sélectionnées, mais je vous conseille d'actualiser la page : le premier rendu affiché est rarement le bon.
Pour les utilisateurs d'Opera
Les utilisateurs d'Opera pourront télécharger la même extension que celle décrite pour Google Chrome (à savoir Responsive Web Design Tester), qui est aussi disponible sur ce navigateur.
La solution universelle
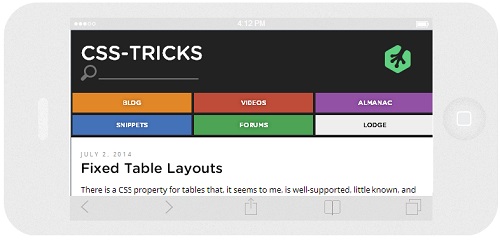
La solution universelle consiste à utiliser des sites qui fonctionneront avec n'importe quel navigateur. On pourrait par exemple citer Responsinator. Entrez l'adresse du site à tester dans la barre de recherche (en haut à gauche de l'écran), et il apparaîtra sur 6 supports différents. Ces supports sont à chaque fois proposés en orientation portrait et en orientation paysage afin d'avoir plusieurs aperçus.
A savoir
Google Chrome propose également un émulateur intégré directement au navigateur. Vous pouvez y accéder en faisant F12 > Echap > Emulation. Veillez à actualiser la page après avoir choisi le support et cliqué sur Emulate.

Le site Responsinator simule l'apparence du support
Cette liste n'est bien évidemment pas exhaustive, il existe beaucoup de modules et de sites permettant le même rendu, à vous de trouver la solution qui vous conviendra le mieux !
