Le mobile-friendly et le Responsive Design

Google a annoncé qu'il allait scinder son outil de recherche en deux parties bien distinctes à partir du 21 avril 2015. Son but est de répondre aux attentes des usagers mobiles qui utilisent le moteur de recherche de Google. La firme proposera donc des résultats différents sur les ordinateurs ou tablettes et sur les mobiles.
Au vu de l'augmentation considérable des usages mobiles, il paraît urgent et nécessaire de pouvoir proposer un service accessible sur les différents périphériques pour vos visiteurs. La question qui se pose est : faut-il foncer vers le Responsive Design ?
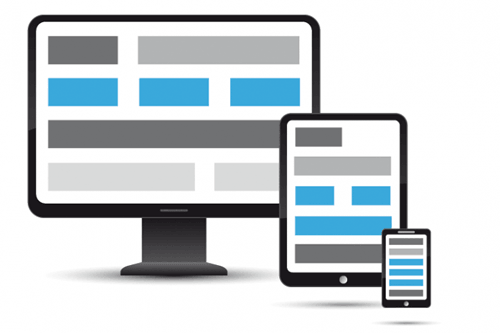
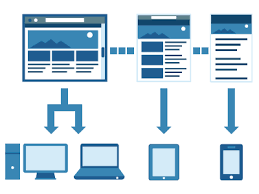
Tout d'abord, qu'est-ce que le Responsive Design ? Il s'agit en fait d'une manière de concevoir les sites pour les rendre adaptatifs suivant la taille des écrans. Différentes technologies sont ainsi mises en œuvre pour y parvenir.
Le Reponsive Design ne répond clairement pas à la problématique chez tout le monde. Même si une majorité pourra rendre ses sites Reponsive, ce ne sera pas le cas de tout le monde. Il y a certaines technologies qui ne sont pas compatibles avec le mobile (comme Flash, Shockwave, Java, Unity3D Player, ...). Il faut d'ailleurs prendre en considération que l'attente des utilisateurs mobiles n'est clairement pas la même que sur les autres périphériques. Le contenu doit avoir ses propres dispositions et être correctement affiché aussi bien en portrait qu'en paysage, mais aussi sur les différentes tailles d'écran et résolutions.
Lors de votre réflexion, pensez "Mobile first". En d'autres termes, commencez par imaginer le site sur mobile d'abord. Pour les sites existants sur ordinateur uniquement, il pourra s'agir d'un énorme travail à fournir, parfois même décourageant d'avance. Dans ce cas, il est vivement conseillé de partir sur deux versions du site Internet : mobile / tablette et ordinateur (desktop). Ce ne sera pas forcément plus long à maintenir qu'une seule version, car exécuter tous les tests prendra autant de temps. Lors d'une refonte graphique, vous pourrez évidemment facilement basculer sur une version commune et redimensionnable.
Nous vous conseillons d'être rapide pour sortir votre version mobile adéquate avant la date butoir fixée par Google. Vous en tirerez des avantages par rapport à certains mastodontes qui n'auront pas le laps de temps nécessaire à cette migration.
Retenez une chose, le Responsive Design n'est pas simple, il y a beaucoup de paramètres à prendre en compte notamment la compatibilité de votre code sur les différents périphériques.

Vous trouverez des informations complémentaires dans le support de Google, concernant la gestion des sites mobiles par son outil : configuration de votre site mobile.
A titre d'exemple, certains sites ont déjà migré depuis un moment, comme le site de la société ActiNetwork qui est Responsive. Il a fallu repenser l'affichage du contenu en fonction de l'écran et du périphérique, ainsi que la navigation. Le menu permettant d'accéder aux pages a été complètement revu pour s'adapter à la façon de surfer de l'utilisateur. Mais il a fallu aussi alléger certains éléments pour que les connexions nomades puissent aisément charger le contenu de manière optimale.
N'hésitez pas à nous contacter pour que l'on en discute plus amplement.
Rédigé par :
Stephane
Publié le :
16 Avr 2015
Détection de mauvais liens Google

Dans le passé, il était bon et bien vu d'avoir des liens sur la toile. Ces liens permettaient de faire venir des visiteurs sur vos sites, mais aussi de montrer aux moteurs de recherche comme Google que le site est intéressant. Cependant, des personnes ont largement abusé de multiples techniques plus ou moins correctes pour mettre en avant leurs sites Internet. Les outils de recherche ont donc modifié leurs algorithmes au fil du temps pour améliorer la qualité des résultats pour les internautes. Du coup, aujourd'hui, tous les liens (backlinks) sur Internet ne sont pas bons à prendre ! Il faut vous méfier !
D'après les différentes analyses qui ont été menées, vous trouverez ci-dessous des statistiques concernant la dangerosité des liens. Voici les pourcentages de risque de se faire pénaliser par Google en fonction du type de liens.
Risque critique :
- 94% : Liens venant d'annuaires considérés comme Spam ;
- 82% : Liens provenant de pages avec la même IP (même classe C).
Risque important :
- 65% : Trop de liens avec une ancre exacte ;
- 49% : Suroptimisation des ancres de liens avec peu de diversité.
Risque modéré :
- 31% : Liens sur l'ensemble d'un site Internet (sitewide) ;
- 28% : Liens de pages avec trop de liens sortants ;
- 15% : Liens de pages non indéxées dans Google.
Vous l'aurez compris le netlinking n'est pas mort, mais il faut en 2014 bien étudier sa stratégie de liens pour ne pas se faire pénaliser. Google et les autres moteurs de recherche veulent que les liens soient naturels et non artificiels. Vous allez donc devoir mettre en place un profil de liens diversifiés pour votre référencement.
Pour plus de conseils et d'informations, n'hésitez pas à contacter l'agence ActiNetwork. Notre équipe pourra répondre à vos interrogations.
Rédigé par :
Stephane
Publié le :
06 Oct 2014
