CSS3PS – De Photoshop au Code CSS

Le CSS3PS est une boîte à outils fort utile
Du graphisme au développement, il n'y a parfois qu'un pas, et ce notamment lorsqu'il est question de CSS, puisque le CSS va être utilisé pour retranscrire le plus fidèlement possible la maquette proposée par le graphiste.
Cependant, il arrive que les développeurs soient perdus face à l'originalité des techniques utilisées et qu'ils mettent beaucoup de temps à trouver le code CSS correspondant réellement à un élément (un bouton, par exemple). C'est là qu'intervient le fameux Plugin Photoshop baptisé CSS3PS.
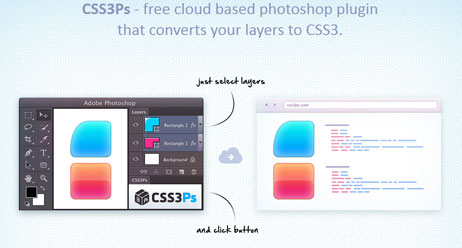
Concrètement, le fonctionnement de ce plugin est simple. On se positionne sur le calque de son choix (celui qui bien sûr contient l'élément graphique dont on voudrait le code CSS) et on fait appel au plugin. Ce dernier ouvre une page Internet avec le résultat.

Fonctionnement du plugin
Autrement dit, en quelques clics, on obtient un code CSS prêt à être utilisé. Il y a tout de même quelques restrictions, par exemple si l'élément est trop original et ne peut pas être reproduit uniquement avec du CSS.

Exemple de code de résultat
Trêve d'explications, je vous laisse télécharger le plugin, l'installer et l'essayer ! Vous avez ici la page de téléchargement de CSS3PS.
Connaissiez-vous déjà ce plugin ? L'utilisiez-vous ?
