Grid Calculator – Générer des grilles pour vos maquettes

Lors de la conception d'une maquette de site Internet, l'utilisation d'une grille de mise en page permet d'obtenir un résultat plus structuré et plus harmonieux. Si le contenu est placé en fonction de cette grille, la page est plus lisible et plus agréable à parcourir. Je vais aujourd'hui vous présenter un site permettant de générer des grilles de mise en page, Grid Calculator.
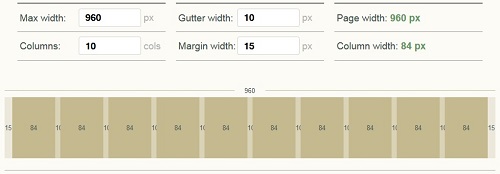
L'utilisation de Grid Calculator est très simple. Quatre paramètres sont à renseigner : la largeur de votre page, le nombre de colonnes, la largeur des marges externes et enfin la largeur des gouttières (à savoir les marges internes). Toutes ces mesures sont à donner en pixels et lorsque vous les modifiez, vous obtenez un aperçu en direct de ce à quoi ressemblera votre grille.

Grid Calculator permet d'obtenir un aperçu immédiat
Vous avez maintenant une idée de l'aspect qu'aura votre grille. C'est ici qu'entre en jeu le plus gros avantage de Grid Calculator : vous pouvez télécharger la grille que vous venez de créer ! Au bas de la page, choisissez si vous voulez télécharger un format Illustrator, un format Photoshop ou un format PNG.

Vous pouvez télécharger votre grille dans différents formats
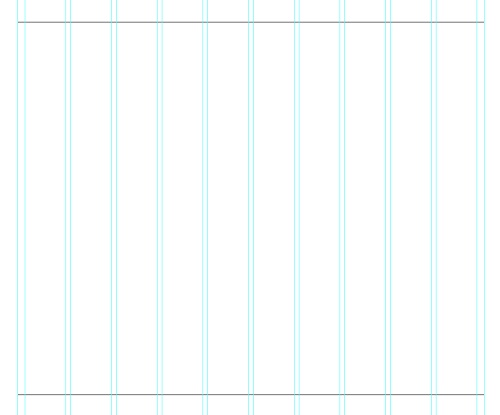
Voici un petit exemple : après avoir entré les mesures voulues (j'ai ici gardé les mêmes que sur l'image présente plus haut), j'ai téléchargé le fichier Illustrator de la grille. A l'ouverture de ce fichier, on peut voir que la grille est déjà présente sur le document. Cela permet donc d'éviter le travail fastidieux qu'est le placement des repères.

La grille téléchargée ouverte sous Illustrator
Ce petit outil très simple permet donc de créer rapidement une grille de mise en page pour harmoniser l'ensemble de votre site.
