[WebDesign] 6 conseils et mises en garde

Lorsqu'on fait du design web, de nombreuses possibilités s'offrent à nous, et on a parfois tendance à se perdre, et surtout, à perdre nos visiteurs une fois le design mis en ligne.
C'est un des principaux risques lorsqu'une nouvelle version de site voit le jour. Voici donc quelques conseils que vous pourrez peut-être appliquer aux situations auxquelles vous serez confronté.
Surfer sur les tendances
Lorsque vous créez votre design, et selon l'époque à laquelle vous le créez, vous pourrez peut-être surfer sur certaines tendances en matière de design. Le fait d'intégrer tel ou tel élément qui est ergonomique et dans la tendance montrera à vos visiteurs que vous voulez être moderne, et que vous suivez particulièrement l'évolution des sites Internet.
Attention : ne surfez pas sur n'importe quoi ! Il faut tout de même que ça réponde un minimum à votre identité.
Veiller à la lisibilité des informations
Faites très attention à la taille de la police, dans votre site. Vous avez utilisé du 12, et pourquoi pas du 13 ? Rappelez-vous de quel public vous visez. Si vous avez une cible constituée d'enfants, de jeunes ou de personnes âgées, n'hésitez pas à tester différentes tailles de police pour que votre site soit lisible et aéré.
Travailler la taille des éléments
Votre moteur de recherche vous paraît énorme par rapport au logo de votre site ? Le lien de contact est minuscule ? Si vous vous dites quelque chose de ce type, cela signifie sans doute que la taille d'un ou de plusieurs de vos éléments ne convient pas. Souvenez-vous de l'importance de chaque élément et faites en sorte qu'ils ne se marchent pas dessus.
Penser à sa cible
Comme dit précédemment, souvenez-vous de votre cible. Quelle est-elle, et quel âge a-t-elle ? Pour des enfants, on préférera par exemple des couleurs vives et des tailles d'éléments importantes tandis que pour des trentenaires, on optera pour quelque chose de plus sobre et épuré.
Réfléchir à la navigation
Aussi beau qu'il soit, un site dont la navigation n'est pas fluide et intuitive, ne sera jamais plébiscité par vos visiteurs. Ils se souviendront plus des défauts de navigation que du site en lui-même.
N'hésitez pas à surfer beaucoup sur des sites dans le même domaine, et à confronter votre avis à celui d'un visiteur potentiel, choisi dans votre cœur de cible.
Rester cohérent par rapport à son identité visuelle
Votre site a toujours eu un logo bleu avec un dauphin ? Pas question de le transformer en un site rouge avec un volcan, du jour au lendemain ! Non seulement vos visiteurs se sentiront perdus, mais en plus ils auront l'impression que vous ne maîtrisez pas votre image...
En espérant que ces conseils ont pu vous aider... Si vous avez des questions, n'hésitez pas !
Rédigé par :
Helene
Publié le :
18 Déc 2012
[Photoshop] 2 techniques pour détourer
Le détourage, c'est parfois un calvaire lorsque l'image ne s'y prête pas bien. En plus, il y a tellement de façons de faire qu'on peut rapidement s'y perdre et opter pour la mauvaise.
Nous allons voir 2 techniques différentes pour détourer.
La première technique, et la plus simple, est la gomme magique (raccourci : E). Cet outil est représenté par une gomme avec une sorte d'étoile. Lorsque vous cliquez sur une zone de couleur unie, elle disparaît.
Vous avez ainsi détouré votre image en un temps record. La meilleure façon de constater l'efficacité ou non d'un détourage est de placer un calque foncé sous l'image à détourer. Prenons une image d'arbre, par exemple.


Vous avez donc ci-dessus l'arbre avant et après détourage. Le fond rouge sert de témoin. Vous constatez que le résultat est parfait. On est alors tenté de se dire qu'on va pouvoir détourer toutes ses images à la gomme magique.
Malheureusement, cet outil ne fonctionne que dans un nombre de cas restreint. Il a ses limites lorsque :
- le fond de l'image comporte des motifs complexe
- le sujet à détourer a une couleur proche du fond
Nous allons donc prendre une autre image, plus compliquée à détourer, pour que vous vous rendiez bien compte des limites de la gomme magique.


Et voilà, à gauche, l'image originale, à droite, le résultat à la gomme. C'est un vrai désastre ! Nous allons donc changer d'outil et utiliser l'outil plume (raccourci : P).
A l'aide de cet outil, on va tracer le contour de la jeune fille. Une fois ce tracé fermé, on va dans la fenêtre "tracés" et on clique sur le rond en pointillés pour sélectionner le tracé. On peut ensuite retourner sur son calque pour couper et déposer la jeune fille à l'endroit souhaité.


Le résultat est incomparable avec celui de la gomme magique. N'hésitez donc pas à utiliser l'outil plume pour vos détourages plus complexes.
Rédigé par :
Helene
Publié le :
11 Déc 2012
[Photoshop] Créer un bouton style Bootstrap
Connaissez-vous Bootstrap ? Il s'agit d'une boîte à outils fournie par Twitter et qui vous permet en quelques lignes de code, d'obtenir des boutons et autres composants très design.
Si vous êtes débutants en graphisme ou en développement, c'est idéal !
Cependant, certains ont bien envie de créer des boutons similaires à ceux fournis par Bootstrap, en les concevant à l'aide de Photoshop. Voici comment arriver à un résultat proche de celui d'un bouton bleu de Bootstrap.

Commencez par tracer un rectangle arrondi d'un radius de 6px dans une couleur (peu importe laquelle).

Ensuite double-cliquez sur le calque sur lequel vous avez tracé votre bouton et choisissez "incrustation en dégradé". Vous n'avez qu'à pipeter la couleur du haut et du bas du bouton original pour reproduire le dégradé.

Cochez ensuite contour et mettez un contour de 1 pixel sur votre bouton. Une fois encore, pipetez la couleur du bouton original de Bootstrap.

Cochez ensuite Biseautage et Estampage. Réglez l'étendue du biseau, son angle et sa couleur. Vous n'avez besoin que du clair, qui va créer le reflet blanc en haut de votre bouton. En quelques instants, vous aurez reproduit l'effet présent sur le bouton original.

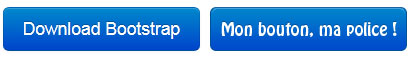
Maintenant qu'on a le fond du bouton, on va terminer par la police. Marquez votre texte dans la police de votre choix. Soyez créatif et tâchez de coller à l'identité graphique que vous souhaitez.

Enfin, on va incruster une ombre portée sur notre écriture. Réglez l'ombre portée à une taille de 0 et à un angle de -90°. La distance est de 1px. Mettez-la aussi en mode normal, et pipetez la couleur sur le bouton original.
Et voilà, vous avez un bouton similaire à Bootstrap.
Rédigé par :
Helene
Publié le :
04 Déc 2012
[Photoshop] Créer un dégradé transparent
Vous savez peut-être comment créer un dégradé dont une partie est transparente, sous Illustrator. Si ce n'est pas le cas, référez-vous au billet dans lequel j'explique comment utiliser les masques d'opacité sous Illustrator.
Aujourd'hui, ce n'est pas Illustrator qui nous intéresse, mais bien Photoshop. Il est également possible de créer des dégradés transparents sous Photoshop, et cela peut être bien utile.
Nous allons par exemple rajouter un dégradé dans un ciel de campagne.
Prenons une photo d'exemple, trouvée sur Internet. Elle va être la base de notre travail.

On a donc cette jolie image d'arbres, sur laquelle on va tracer un rectangle de couleur unie de la taille de notre dégradé futur. Attention : ce rectangle doit être impérativement sur un nouveau calque.

Et voilà, nous avons à présent une jolie bande de couleur, mais on est encore bien loin du dégradé souhaité. On va donc commencer par incruster un dégradé dans la zone de couleur précédemment tracée. Pour cela, on double-clique sur le calque sur lequel on a tracé et on coche la case "incrustation de dégradé".

Suivez les réglages sur l'image ci-dessus pour obtenir un dégradé transparent. Vous devez cliquer sur le marqueur qui représente la couleur en bas de votre dégradé, et mettre son opacité à 0%. Normalement, à ce stade, vous devez voir apparaître la couleur du tracé de votre forme, en transparence. (Ici, le rouge).
On va donc devoir faire encore une petite opération pour que le dégradé soit vraiment transparent.

Référez-vous à l'image ci-dessus et mettez le fond à 0% d'opacité. Miracle, votre forme rouge disparaît ! Vous vous retrouvez donc avec le dégradé transparent souhaité. Vous pouvez à présent régler l'opacité et gommer certaines parties de votre dégradé pour un résultat plus harmonieux.
Et voilà, ci-dessous, le type de résultat qu'on peut obtenir.

Rédigé par :
Helene
Publié le :
27 Nov 2012
[Illustrator] Créer un dégradé transparent
Créer un dégradé à incruster dans une forme, c'est parfois pratique, et notamment sous Illustrator. Mais, vous êtes-vous déjà demandé comment faire pour créer un dégradé qui va d'une couleur vers une autre, transparente ?
C'est un besoin fréquent, et pourtant, peu de gens savent réellement comment faire.
En fait, pour créer un dégradé transparent, on va créer ce qu'on appelle un masque d'opacité.
Commençons par tracer une sphère (raccourci : L) et par dessiner dessus un autre forme elliptique, dans laquelle on incrustera notre dégradé transparent. Remplissez votre seconde ellipse avec la couleur de votre futur dégradé.

Vous allez ensuite dédoubler (ou dupliquer) votre ellipse (appuyez sur Alt) et la déplacer. Mettez-la hors de votre sphère et remplissez-la d'un dégradé de noir vers blanc. Le noir sera la partie du dégradé qui va être transparente et le blanc sera celle qui va apparaître, une fois le masque d'opacité créé.
Vous pouvez donc régler l'étendue de votre dégradé afin de choisir l'apparence du résultat que vous allez obtenir.
Remettez ensuite l'ellipse remplie avec le dégradé sur celle unie, et sélectionnez les deux. (Attention à ne pas sélectionner la sphère).
Affichez la fenêtre transparence et cliquez sur le menu contextuel qui se déroule. Choisissez "masque d'opacité". Vous obtenez donc un dégradé transparent.

Vous n'avez plus qu'à régler l'opacité de votre dégradé pour parvenir au résultat souhaité. Et voilà, vous savez maintenant faire un dégradé transparent, sous Illustrator.
Rédigé par :
Helene
Publié le :
19 Nov 2012
Photoshop OU Illustrator

Parfois, lorsqu'on fait de la création, on ne sait pas vraiment quoi choisir entre Photoshop et Illustrator. Que font ces deux logiciels et quels sont leurs points forts et leurs limites ?
Petite présentation des deux géants de la suite Adobe.
Photoshop
Photoshop est un logiciel de traitement d'images, et plus précisément de retouches photos. Il comprend beaucoup de filtres et d'outils qui permettent de retoucher, mais également de faire de la création, et du design web.
La limite de Photoshop, est sans doute que les images crées ne sont pas en format vectoriel, mais ce logiciel n'est pas du tout fait pour ça.
Un autre intérêt de Photoshop est la possibilité d'utiliser des brushes (formes) à appliquer sur les images. Ces brushes sont téléchargeable sur différents sites, comme DeviantArt.
Illustrator
Illustrator est un logiciel créatif, qui permet de créer des images au format vectoriel. Le format vectoriel est redimensionnable à loisir, et parfaitement adapté pour un logo.
Il est vrai qu'un logo peut être utilisé dans un site, sur des cartes de visite ou encore sur des affiches. Il est donc primordial de bien choisir sa taille.
En revanche, pas question de faire de la retouche avec Illustrator, ni du design.
Vous l'aurez compris, Photoshop et Illustrator ont des utilisations bien différentes et chacun leurs limites. L'idéal est de les utiliser de façon complémentaire pour arriver à vos fins rapidement et facilement.
Rédigé par :
Helene
Publié le :
12 Nov 2012
[Illustrator] Les formes artistiques

Sous Illustrator, il arrive qu'on ait envie de tracer des traits à la forme particulière, un peu artistique, mais qu'on ne trouve pas son bonheur parmi les (nombreuses) formes artistiques proposées dans les bibliothèques de formes d'Illustrator.
Nous allons donc apprendre à créer notre propre forme artistique. Elle nous permettra de tracer des traits ayant un bout plat, et l'autre effilé. L'image ci-dessus utilise la forme que nous allons créer.
Pour commencer, on va tracer une ellipse (raccourci : L) de couleur unie. Peu importe sa couleur et sa taille.

Voilà notre ellipse. Pour créer une forme qui soit proche de l'échelle d'un trait ou d'une ligne, on va la redimensionner. Pour cela, on peut utiliser les champs en haut à droite de l'écran.
Vérifiez qu'ils soient bien en pixels (px). Sinon, changez les unités de mesure de votre document en vous rendant dans Edition > Préférences > Unités et performances d'affichage.

On va partir sur une taille de 60 pixels de largeur, sur 2 de hauteur. On obtient donc le résultat ci-dessus. On supprime ensuite le point d'ancrage gauche de l'ellipse à l'aide de l'outil Flèche Blanche/Sélection directe (raccourci : A) ou alors de l'outil de suppression de point d'ancrage (raccourci : P).
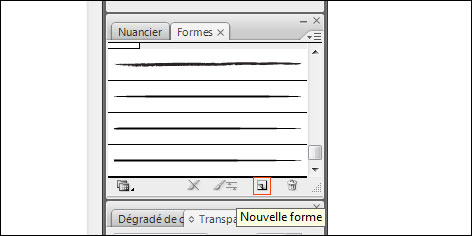
On va maintenant sélectionner notre forme et l'ajouter en tant que forme artistique. Pour cela, vérifier que votre menu Formes s'affiche bien. S'il n'est pas présent, allez dans Fenêtre > Formes, pour l'afficher.
Cliquez ensuite sur l'icône encadrée de rouge sur l'image ci-dessous.

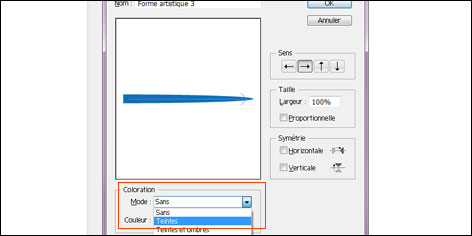
Cette icône sert à ajouter une nouvelle forme. Ici, on veut créer une forme artistique. Il va maintenant falloir définir les options pour que la forme change de couleur en fonction de la couleur qu'on sélectionne dans le nuancier quand on travaille.

Dans la liste déroulante, veillez à ce que dans la liste Mode, vous ayez bien Teintes sélectionné. Si c'est bon, cliquez sur Ok. Votre forme doit apparaître dans la liste.
Vous n'avez plus qu'à tracer un trait à la plume (raccourci : P) et à cliquer sur la forme pour qu'elle s'applique à votre trait. A vous de jouer !
Rédigé par :
Helene
Publié le :
05 Nov 2012
JSLint - Vérifiez la qualité de votre code JavaScript

JSLint est un outil Open Source vous permettant de contrôler votre code JavaScript. Cet outil est disponible directement en ligne sur le site http://www.jslint.com/ ou alors en ligne de commande.
JSLint vous propose toute une série d'options, selon vos besoins, dans le but d'analyser votre code écrit en JavaScript. Il sera pratique pour mettre en valeur les erreurs et les problèmes courants dans ce langage de programmation.
Et si vous en voulez plus, vous trouverez la même chose pour vos CSS avec : CSSLint (http://csslint.net/).
Rédigé par :
Stephane
Publié le :
29 Oct 2012
Les réseaux sociaux en 3 temps

Toute société ou marque qui est un minimum dans l'interaction avec ses prospects (ou visiteurs) se doit d'être présente sur les réseaux sociaux. Seulement, une simple présence ne suffit pas. A l'heure actuelle, il faut revoir sa stratégie concernant l'utilisation de ces nouveaux médias, afin de mettre à profit leurs très nombreux atouts.
On peut par exemple procéder en 3 temps, comme je vais vous l'expliquer ci-dessous.
L'amont
On ne peut bien évidemment pas prédire l'avenir ni savoir comment les clients vont réagir, et encore moins les questions qu'ils vont nous poser. Cependant, anticiper leurs demandes peut être un réel atout. Pourquoi ne pas jouer sur un évènement donné dans l'année, par exemple.
Au lieu d'attendre que vos clients cherchent comment acquérir des produits sur le thème de Noël, proposez-leur une petite sélection quelques mois avant cette fête !
Ainsi, vos clients ont toujours l'impression que vous êtes à leur écoute, que vous cheminez avec eux, et ils voient derrière le réseau social un visage humain.
Le présent
Un client vous pose une question, il est important qu'il obtienne la réponse en un minimum de temps, même si cette dernière lui demande de patienter ou le réoriente vers quelqu'un d'autre pour qu'il obtienne l'information souhaitée.
L'essentiel est la réactivité. Le client doit se dire : "Quelqu'un est à mon écoute, et prêt à me répondre, quelle que soit ma demande. Je peux donc faire confiance à cette société."
L'aval
Un client râle et vous pose une question gênante ? Non, ne cliquez pas sur le bouton "supprimer". Il vaut mieux apaiser la tension et montrer que vous savez la gérer plutôt que de l'enterrer. Un client mécontent dont le problème finira par être réglé ne vous fera pas forcément de la mauvaise publicité, tandis qu'un client dont la requête a été effacée, si !
Vous devez assumer votre image et montrer que vous êtes à la hauteur face à vos clients.
Enfin, les chiffres parlent d'eux-mêmes. Les gens achètent ou font confiance à une marque 2 fois plus souvent si sa page sociale est bien tenue.
Une dernière petite chose : n'oubliez pas qu'en terme de réseau social, les possibilités sont vastes et chaque réseau a ses atouts. Réfléchissez bien à ce que vous publiez sur chacun, et si vous vous débrouillez de la meilleure manière qui soit, votre page Facebook, Twitter et Google Plus (par exemple) doivent avoir chacune un point d'intérêt particulier pour un client. Elles ne doivent pas être redondantes.
Vous savez donc ce qu'il vous reste à faire. Soyez connecté, et restez vous-même !
Rédigé par :
Helene
Publié le :
22 Oct 2012
OpenX - Détection du header HTTP_DNT pour vos bannières
OpenX est une application de gestion publicitaire. Il s'agit sans doute de l'une des plus complètes, accessible gratuitement pour sa version communautaire. Cette application vous permet donc de gérer la publicité en toute simplicité de votre ou de vos sites Internet.
Certains "plugins" (modules d'extension) sont installés de base dans OpenX pour compléter les fonctionnalités qu'offre le système de base. Le module qui nous intéresse aujourd'hui est "Delivery Limitations" qui propose de pouvoir gérer la diffusion de vos bannières selon certains critères (exemple : IP du visiteur, heure de la journée, navigateur, système d'exploitation, ...).
Je ne sais pas si vous avez déjà entendu parler de Do Not Track (alias DNT), il s'agit d'un entête HTTP qui se répand peu à peu sur le Web et qui signifie qu'une personne ne souhaite pas être "suivie". Aucune contrainte légale n'est à ce jour en place, rien n'oblige donc à respecter cela.
Seulement, certains logiciels comme notamment AVG proposent d'ajouter l'entête DNT sur vos navigateurs (Internet Explorer, Chrome et Firefox) et en plus filtrent certaines régies publicitaires comme Criteo par exemple. Ceci a pour conséquence d'afficher à certains moments des espaces publicitaires vides suite à ce blocage.
C'est pourquoi, je vous propose un petit plus à rajouter au module "Delivery Limitations" pour qu'il puisse gérer l'entête HTTP_DNT envoyé par le navigateur (si il est). Du coup, si l'entête est reçu vous pouvez afficher certaines bannières et sinon d'autres.
Les instructions d'installation sont fournies à l'intérieur du fichier ZIP, il s'agit de la première version de ce petit extra. Si vous faites des améliorations / modifications, faites-en moi part.
Téléchargement : openx-delivery-limitations-http_dnt-v1.zip (fonctionne parfaitement sous OpenX 2.8.10).
Rédigé par :
Stephane
Publié le :
12 Oct 2012
