[Photoshop] Créer un bouton style Bootstrap
Connaissez-vous Bootstrap ? Il s'agit d'une boîte à outils fournie par Twitter et qui vous permet en quelques lignes de code, d'obtenir des boutons et autres composants très design.
Si vous êtes débutants en graphisme ou en développement, c'est idéal !
Cependant, certains ont bien envie de créer des boutons similaires à ceux fournis par Bootstrap, en les concevant à l'aide de Photoshop. Voici comment arriver à un résultat proche de celui d'un bouton bleu de Bootstrap.

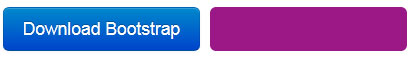
Commencez par tracer un rectangle arrondi d'un radius de 6px dans une couleur (peu importe laquelle).

Ensuite double-cliquez sur le calque sur lequel vous avez tracé votre bouton et choisissez "incrustation en dégradé". Vous n'avez qu'à pipeter la couleur du haut et du bas du bouton original pour reproduire le dégradé.

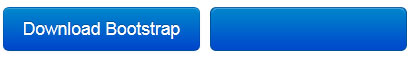
Cochez ensuite contour et mettez un contour de 1 pixel sur votre bouton. Une fois encore, pipetez la couleur du bouton original de Bootstrap.

Cochez ensuite Biseautage et Estampage. Réglez l'étendue du biseau, son angle et sa couleur. Vous n'avez besoin que du clair, qui va créer le reflet blanc en haut de votre bouton. En quelques instants, vous aurez reproduit l'effet présent sur le bouton original.

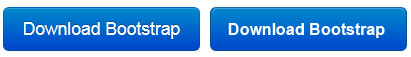
Maintenant qu'on a le fond du bouton, on va terminer par la police. Marquez votre texte dans la police de votre choix. Soyez créatif et tâchez de coller à l'identité graphique que vous souhaitez.

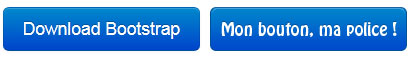
Enfin, on va incruster une ombre portée sur notre écriture. Réglez l'ombre portée à une taille de 0 et à un angle de -90°. La distance est de 1px. Mettez-la aussi en mode normal, et pipetez la couleur sur le bouton original.
Et voilà, vous avez un bouton similaire à Bootstrap.
