Audience du mobile en Mai 2013 chez les 15-24 ans

L'Internet mobile est pratiqué intensivement par les jeunes de 15 à 24 ans. Ils passent en moyenne 3 heures et 57 minutes sur les sites mobiles en Mai 2013. Ils ont visité en moyenne 662 pages et sont particulièrement intéressés par les réseaux sociaux et le divertissement.
Au cours du 1er trimestre 2013, pratiquement 80% des utilisateurs de mobile de 15 à 24 ans se sont connectés à l'Internet mobile au cours du dernier mois. On vous rappelle qu'ils étaient moins d'un sur deux il y a 3 ans.
Le taux de possession de smartphones est de 79,8% chez les 15-24 ans, quand l'ensemble du parc se situe à 60,3%. Les jeunes ont une préférence pour le système d'exploitation Android, plus de la moitié en sont équipés, contre 46,6% pour l'ensemble.
Les applications gratuites ont plus de succès, puisqu'au premier trimestre 2013, 62,5% des 15-24 ans en ont téléchargé, contre 51,4% pour l'ensemble des équipés de smartphones. Les thématiques qui les intéressent restent les mêmes que pour l'Internet mobile avec en plus les services pratiques comme les transports en commun.
En moyenne sur le mois, les mobinautes ont consulté 5,9 applications et ont visité 31,2 sites distincts.
La répartition des accès à l'Internet mobile entre sites et applications est stable : plus de 9 mobinautes sur 10 (92,6%) ont visité au moins un site sur mobile et plus de 8 sur 10 (81,3%) au moins une application.
Rédigé par :
Stephane
Publié le :
17 Jul 2013
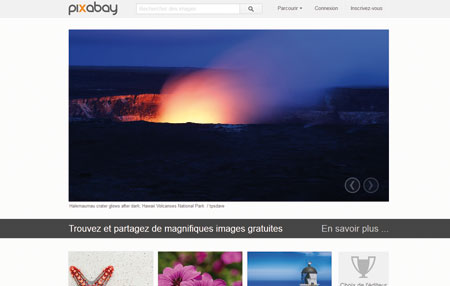
Pixabay – Images libres de droits

Lorsque l'on fait du design web, il n'est pas rare que nos prospects nous demandent d'intégrer des images d'exemple ou des photos. Que faire lorsqu'ils ne nous en fournissent pas ?
Vous pouvez vous tourner vers une banque d'image en ligne comme Fotolia, mais l'abonnement est assez onéreux et au bout d'un moment, cela ne sera pas intéressant si vous n'avez pas suffisamment de clients.
Le problème, avec l'utilisation d'images, c'est qu'elles doivent être libres de droit. J'ai donc un peu cherché, et je suis tombée sur un site baptisé Pixabay.
Ce site propose des images libres de droit, et il en propose plein !
Et la qualité dans tout cela ? Elle est au rendez-vous, sinon je ne vous l'aurais pas proposé. Les photos sont belles et en plus, il est possible de les télécharger dans pas mal de tailles différentes.
Vous pouvez au choix parcourir les images, rechercher via le moteur de recherche ou encore jeter un coup d'œil aux hits du moment.
Trouvez votre bonheur en images libres de droits !
Rédigé par :
Helene
Publié le :
05 Jul 2013
Alchemy

Bonjour à tous !
Aujourd'hui, je vais vous présenter un logiciel gratuit qui pourra vous servir à pas mal de choses, notamment à faire des tatouages ou des motifs symétriques pour les implanter sur des photos ou des dessins.
Le logiciel s'appelle Alchemy et il est téléchargeable via le lien suivant : http://al.chemy.org/download/
A vous de choisir la version qu'il vous faut par rapport à votre configuration d'ordinateur ou encore à votre système d'exploitation.
Une fois téléchargé, démarrez le logiciel (oui, il ne s'agit que d'un exécutable et il n'y a rien à installer).
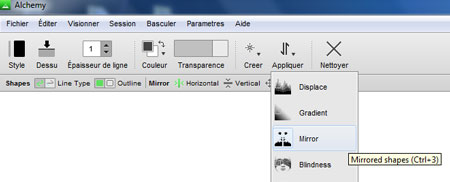
Réglez les options comme sur l'image ci-dessous.

Changez le style, baissez un peu la transparence (pas obligatoire, mais peut donner de très bons effets), et allez dans appliquer > mirror. Cela va vous permettre de dessiner en miroir.
Ensuite, c'est à vous de jouer, faites le motif de votre choix. Ici, on a choisi un tatouage.

Voilà, notre tatouage est terminé. On l'enregistre (cela génère un .pdf).
On va ensuite l'implanter sur un personnage. J'ai donc choisi une photo libre de droits sur laquelle j'ai mis mon tatouage. Pour plus de réalisme, j'ai fait Ctrl+T pour la transformation manuelle puis j'ai fait un clic droit et j'ai choisi Déformation. Ainsi, j'ai pu adapter le tatouage au bras de la jeune femme.
Et voilà le résultat final !

Rédigé par :
Helene
Publié le :
14 Jui 2013
[Photoshop] Créer du rouge à lèvres digital
La retouche photo est quelque chose de complexe, et seuls les véritables experts font ça à la perfection. Cependant, il existe tout de même quelques tutos et astuces que vous pouvez faire chez vous sans mal, pour obtenir un résultat sympathique.
Nous allons par exemple voir comment créer du rouge à lèvres digital.
Mais qu'est-ce donc ?
Il s'agit de prendre une photo de personne qui n'a pas les lèvres maquillées et de lui ajouter du rouge à lèvres via Photoshop. Vous allez voir, c'est très facile.
Pour commencez, choisissez votre image (libre de droits, si vous souhaitez exposer votre œuvre par la suite).
Voici l'image que j'ai choisie. Une jeune femme au t-shirt rouge avec son ordinateur.

Vérifiez que le calque sur lequel se trouve l'image est bien déverrouillé. Si ce n'est pas le cas, double-cliquez sur le calque pour le déverrouiller (valable s'il s'agit du calque de fond).
Ensuite, sélectionnez la bouche (sans les dents). Pour cela, vous pouvez utiliser au choix la baguette magique, la plume, le lasso…
Vous devriez obtenir une sélection similaire à celle-là :

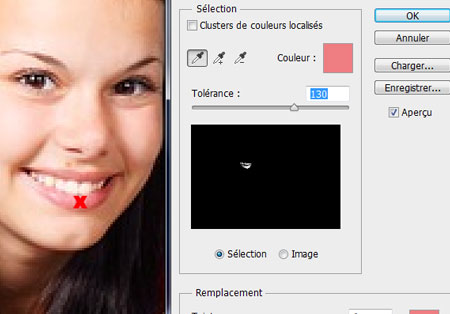
Allez ensuite dans Image > Réglages > Remplacement de couleurs. Une fenêtre s'ouvre. C'est à vous de pipeter la couleur des lèvres en cliquant dessus. Cliquez par exemple sur la croix de l'image ci-dessous si vous avez choisi la même image de départ.

Cliquez ensuite sur la zone de couleur dans la fenêtre et jouez avec les différents curseurs pour appliquer la couleur de votre choix. Validez pour avoir le résultat appliqué définitivement.
Ici, j'ai choisi du rouge vif, comme son t-shirt !
Voici le résultat :

A vous maintenant !
Rédigé par :
Helene
Publié le :
07 Jui 2013
[Photoshop] L'amélioration de contours
Faites-vous partie de ces gens qui se sont toujours demandé comment sélectionner tous les cheveux d'un mannequin ou d'une personne sur une photo, en faisant une sélection propre et précise et sans pour autant attraper un bout du fond de la photo ou encore oublier des petits cheveux ?
Avec l'évolution de Photoshop, c'est maintenant faisable très facilement. Nous allons voir comment sélectionner les cheveux d'une femme et les changer de couleur.
Pour commencer, faites une sélection grossière des cheveux à l'aide de l'outil de votre choix.
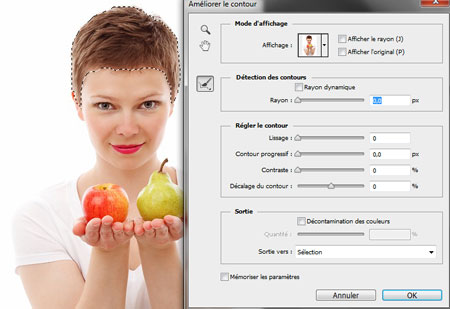
Ensuite, allez dans Sélection > Améliorer le contour.
Une boîte de dialogue s'ouvre avec différentes options. Jouez notamment avec le rayon et le décalage du contour. Passez l'outil pinceau au-dessus des zones à rajouter.
Faites attention à ce que les yeux ou les sourcils ne passent pas dans la sélection. Validez quand vous êtes satisfait de votre résultat.

Voici l'avant-après de la sélection réalisée sur la jeune femme.

Maintenant qu'on a notre coupe de cheveux, on va la dupliquer pour l'avoir sur un calque séparé. Faites donc Ctrl+J pour dupliquer la sélection. Voici ce que vous devez avoir sur votre calque :

Ensuite, allez dans Images > Réglages > Remplacement de couleurs. Vous allez pipeter une des couleurs principales de la coupe de cheveux et la remplacer par la couleur de votre choix. Choisissez une couleur aussi foncée que celle de départ pour un résultat cohérent.
Ici, j'ai choisi de teindre les cheveux en roux.
Voici le résultat final :

Rédigé par :
Helene
Publié le :
16 Mai 2013
A la recherche de l'harmonie de couleurs
Quand on fait du design, une question que l'on se pose souvent est : quelles couleurs choisir pour conserver une certaine harmonie tout en respectant l'ambiance ou les tons choisis ?
En effet, si un client vous demande de lui faire un site dans les « tons bleus », cela ne signifie par forcément que vous ne devez prendre que du bleu. Il vous faudra au moins une seconde couleur, qui vous permettra de mettre en lumière certains éléments de design.
Comment choisir cette ou ces couleur(s) ?
Pour vous faciliter la tâche, je vous ai sélectionné 2 sites Internet qui vous permettront d'associer des couleurs de façon harmonieuse.

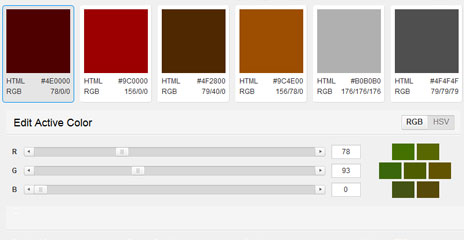
Commençons par ColorBlender. Vous entrez votre couleur de base en renseignant ses composantes R, V et B. Puis, vous n'avez plus qu'à admirer les couleurs proposées et à les faire varier au gré de vos envies. Vous pouvez même enregistrer le blender créé.
Seul bémol (minime), l'affichage peut attractif et qui ne donne pas vraiment envie de découvrir les fonctionnalités du site.

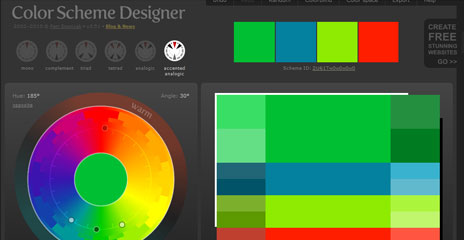
Le second site s'appelle quant à lui Color Scheme Designer. Son affichage est tout de suite beaucoup plus attractif et plus ludique. Vous pouvez obtenir facilement 2 couleurs complémentaires, une triade ou encore une tétrade, avec des dérivés de couleur à chaque fois en quelques clics.
Testez les différentes combinaisons pour obtenir celle qui vous convient le mieux.
Et voilà, vous avez votre base de couleurs pour commencer à designer. A votre clavier à présent, et à vous de jouer !
Rédigé par :
Helene
Publié le :
23 Avr 2013
QRHacker – Générer son QRCode

Alors que la nouvelle génération ne jure que par le mobile et flashe tout ce qu'elle trouve, je vous propose aujourd'hui de générer vous-même, votre QRCode. En 2 minutes, c'est terminé !
- Vous vous rendez sur le site QRHacker.com ;
- Vous choisissez vers quel site vous souhaitez que votre QRCode pointe ;
- Vous entrez son URL dans le cadre URL et vous cliquez sur "generate" pour le générer ;
- Profitez du résultat, c'est déjà fini !
A savoir : ce site propose également un service payant qui vous permet par exemple d'inclure un élément de votre logo dans votre QRCode, ce qui peut avoir la grande classe. Mais bon, en avez-vous réellement besoin ? A vous de voir !
En attendant, je vous laisse admirer ci-dessous le joli QRCode ActiNetwork que j'ai réalisé en un tour de main. Testez-le, ça marche !

Rédigé par :
Helene
Publié le :
16 Avr 2013
[Photoshop] Traduction des outils, filtres et modes de fusion

Si comme moi, vous utilisez régulièrement Photoshop et que vous appréciez la puissance et les perspectives offertes par cet outil, vous avez peut-être également déjà été confronté au même problème.
Vous avez souhaité apprendre de nouvelles techniques et vous avez cherché des tutoriaux (sous forme de vidéos Youtube ou autres). Il existe effectivement des milliers de tutoriaux, dont certains sont superbes et très enrichissants. Seul bémol : ils sont en anglais.
Pas grave, me direz-vous, on se rend bien compte en visuel de ce que le graphiste fait. En plus, l'anglais n'est pas la langue la plus dure à comprendre. Soit.
Sauf que voilà, vient un jour le moment où vous souhaitez reproduire une technique et que vous avez tous les noms d'outils et de filtres ou encore de modes de fusion en anglais. Quand il s'agit de mots généralistes, pas facile de comprendre à quoi ça correspond.
J'ai trouvé un site qui va donc bien vous faciliter la vie : Photoshop-school.
Vous y trouverez un tableau avec les noms d'outils en français et leur équivalent en anglais. Tableau tout simple, mais tellement utile !
Maintenant, plus aucun tutorial ne vous résiste !
Rédigé par :
Helene
Publié le :
29 Mar 2013
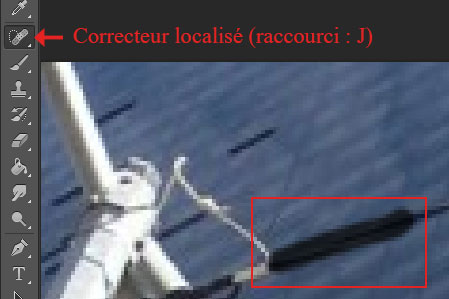
[Photoshop] L'outil correcteur localisé
Si vous possédez une version récente de Photoshop, il se peut que vous ayez déjà remarqué un outil en forme de pansement dans la barre d'outils de gauche.
Il se décline en différents outils, dont le correcteur localisé (raccourci : J). C'est de cet outil que nous allons parler aujourd'hui.
A quoi sert le correcteur localisé ? En fait, il corrige de petits défauts sur les photos. Un bouton sur un visage, un fil électrique disgracieux dans un paysage naturel... Tout cela, vous pouvez l'effacer très facilement !
Finies les longues heures de galère avec l'outil tampon...
Démonstration ! Nous allons prendre une image urbaine avec un feu tricolore, maintenu par des fils électriques. Faisons disparaître ces fils. Sélectionnez votre outil correcteur et choisissez sa taille. C'est un peu comme un pinceau ou un crayon. La taille doit être choisie en fonction de la zone à corriger.

Il n'y a plus qu'à passer sur la zone à corriger, comme sur l'image ci-dessus. Soyez le plus précis possible lorsque vous sélectionnez cette zone, pour avoir un résultat propre. Zoomez pour passer l'outil, et dézoomez pour admirer le résultat.
Sachez que même si vous trouvez le résultat moyen en zoomant, vous pourriez avoir une belle surprise en dézoomant.

Voici ci-dessus un résultat avant-après. Vous pouvez voir que les fils électriques ont effectivement disparu, comme par magie !
Temps de l'opération : 2 minutes à peine !
Comme quoi, avec les nouvelles versions de Photoshop, on se retrouve avec une pléiade d'outils plus puissants les uns que les autres...
Rédigé par :
Helene
Publié le :
22 Mar 2013
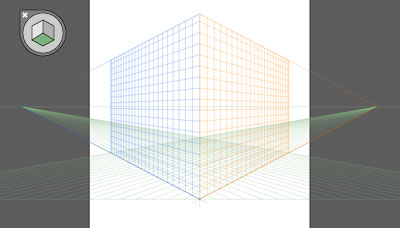
[Illustrator CS6] L'outil Grille de perspective

Quand on doit dessiner en perspective, ou créer des constructions géométriques, il est important de se fixer un point de fuite, et de ne pas faire d'erreurs pour que la création reste réaliste et cohérente.
Heureusement pour nous, Illustrator nous sauve la mise une fois de plus avec son outil Grille de perspective (raccourci : Maj + P).
Si vous ne connaissez pas cet outil, c'est l'occasion de le découvrir. En fait, il trace une grille de perspective, dont on peut bouger tous les points pour obtenir la perspective souhaitée.
Il suffit ensuite de cliquer sur la perspective souhaitée (une face du cube coloré présent sur l'image ci-dessous) pour se positionner sur celle-ci et tracer des formes dans cette perspective.

Si on veut faire disparaître la grille, il suffit de se rendre dans Affichage > Grille de perspective pour la masquer ou l'afficher à loisirs.
Vous l'aurez compris, l'outil Grille de perspective est un outil qui nous ouvre beaucoup de portes et nous évite des contraintes.
Pour plus d'informations, je vous invite à consulter l'aide d'Adobe sur l'outil Grille de perspective.
Rédigé par :
Helene
Publié le :
15 Mar 2013
