[Photoshop] La sélection au clic

Quand on travaille sous Photoshop, on se retrouve très souvent avec une multitude de calques à gérer, et il est important de bien séparer chaque forme ou image en la plaçant sur un calque indépendant. Vous allez d'ailleurs comprendre l'importance de la chose dans ce petit tutoriel qui va vous apprendre à sélectionner des éléments au clic.
Eh oui, il existe sous Photoshop un raccourci magique, Ctrl+Clic, qui permet de sélectionner instantanément le contenu d'un claque.
Prenons tout d'abord une photo sur un site d'images libres, Unsplash, par exemple.
Notre but va être de découper une partie de cette image, en utilisant comme seul outil de sélection le clic. Imaginons par exemple que nous souhaitons découper le portrait de notre félin en forme de fleur.

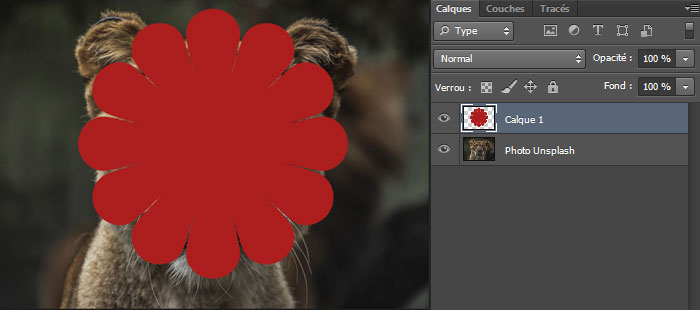
On place donc la photo sur le premier calque (arrière-plan), puis on dessine notre forme sur le second calque. La couleur n'a pas d'importance, puisque cette forme nous servira uniquement de repère. A ce stade, il est important de bien positionner la forme (ici, la fleur) à l'endroit voulu de l'image. N'hésitez pas à jouer avec l'opacité pour y parvenir.

Ensuite, sélectionnez le calque avec la forme et faites Ctrl+Clic gauche sur l'image du calque (dans le menu calque). Cela devrait vous sélectionner la fleur. Masquez-la pour avoir le résultat ci-dessus. Nous voilà donc avec un joli contour de sélection.

Si vous changez de calque et que vous sélectionnez le félin puis faites Suppr, vous obtiendrez le résultat opposé à ce que vous cherchez. Appuyez donc sur Ctrl+Maj+I pour inverser la sélection. Puis, supprimez tout ce qui se trouve autour de la fleur.

Cette fois, vous devriez obtenir le résultat escompté ! Nous sommes d'accord, avoir un félin en forme de fleur ne sert pas à grand-chose, mais cette technique peut être exploitée dans bon nombre de cas, et elle vous rendra de fiers services !
