Le mobile-friendly et le Responsive Design

Google a annoncé qu'il allait scinder son outil de recherche en deux parties bien distinctes à partir du 21 avril 2015. Son but est de répondre aux attentes des usagers mobiles qui utilisent le moteur de recherche de Google. La firme proposera donc des résultats différents sur les ordinateurs ou tablettes et sur les mobiles.
Au vu de l'augmentation considérable des usages mobiles, il paraît urgent et nécessaire de pouvoir proposer un service accessible sur les différents périphériques pour vos visiteurs. La question qui se pose est : faut-il foncer vers le Responsive Design ?
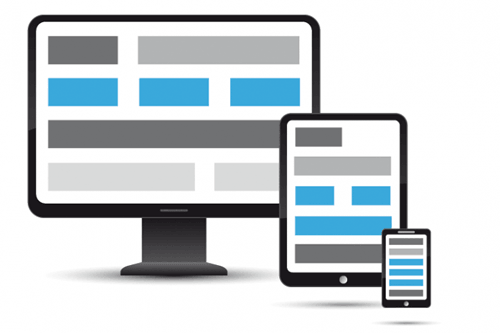
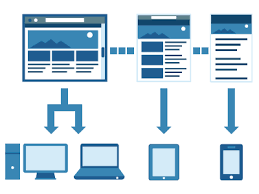
Tout d'abord, qu'est-ce que le Responsive Design ? Il s'agit en fait d'une manière de concevoir les sites pour les rendre adaptatifs suivant la taille des écrans. Différentes technologies sont ainsi mises en œuvre pour y parvenir.
Le Reponsive Design ne répond clairement pas à la problématique chez tout le monde. Même si une majorité pourra rendre ses sites Reponsive, ce ne sera pas le cas de tout le monde. Il y a certaines technologies qui ne sont pas compatibles avec le mobile (comme Flash, Shockwave, Java, Unity3D Player, ...). Il faut d'ailleurs prendre en considération que l'attente des utilisateurs mobiles n'est clairement pas la même que sur les autres périphériques. Le contenu doit avoir ses propres dispositions et être correctement affiché aussi bien en portrait qu'en paysage, mais aussi sur les différentes tailles d'écran et résolutions.
Lors de votre réflexion, pensez "Mobile first". En d'autres termes, commencez par imaginer le site sur mobile d'abord. Pour les sites existants sur ordinateur uniquement, il pourra s'agir d'un énorme travail à fournir, parfois même décourageant d'avance. Dans ce cas, il est vivement conseillé de partir sur deux versions du site Internet : mobile / tablette et ordinateur (desktop). Ce ne sera pas forcément plus long à maintenir qu'une seule version, car exécuter tous les tests prendra autant de temps. Lors d'une refonte graphique, vous pourrez évidemment facilement basculer sur une version commune et redimensionnable.
Nous vous conseillons d'être rapide pour sortir votre version mobile adéquate avant la date butoir fixée par Google. Vous en tirerez des avantages par rapport à certains mastodontes qui n'auront pas le laps de temps nécessaire à cette migration.
Retenez une chose, le Responsive Design n'est pas simple, il y a beaucoup de paramètres à prendre en compte notamment la compatibilité de votre code sur les différents périphériques.

Vous trouverez des informations complémentaires dans le support de Google, concernant la gestion des sites mobiles par son outil : configuration de votre site mobile.
A titre d'exemple, certains sites ont déjà migré depuis un moment, comme le site de la société ActiNetwork qui est Responsive. Il a fallu repenser l'affichage du contenu en fonction de l'écran et du périphérique, ainsi que la navigation. Le menu permettant d'accéder aux pages a été complètement revu pour s'adapter à la façon de surfer de l'utilisateur. Mais il a fallu aussi alléger certains éléments pour que les connexions nomades puissent aisément charger le contenu de manière optimale.
N'hésitez pas à nous contacter pour que l'on en discute plus amplement.
